给histoire提pr的一次记录
给histoire提pr的一次记录
histoire相当于是vue版的storybook。
issue
因为是在给element-plus写histoire文档的时候,发现如果给文本固定了颜色的话,那在变换背景颜色的时候会出现有一些背景颜色文本几乎和背景重合,因此我给histoire提了一个issue,并且提出了三种解决方案,最终Akryum认可了我第三个方案,就是提供一个css变量,这个css变量代表和背景的反差色,会随着背景颜色的变化而变化
histoire中值得学习的部分
由于我提的pr是一个feature,因此必须增加一系列的测试,测试做的是end to end test,end to end test相当于就是测试来帮你去做点点点的工作,用的是cypress
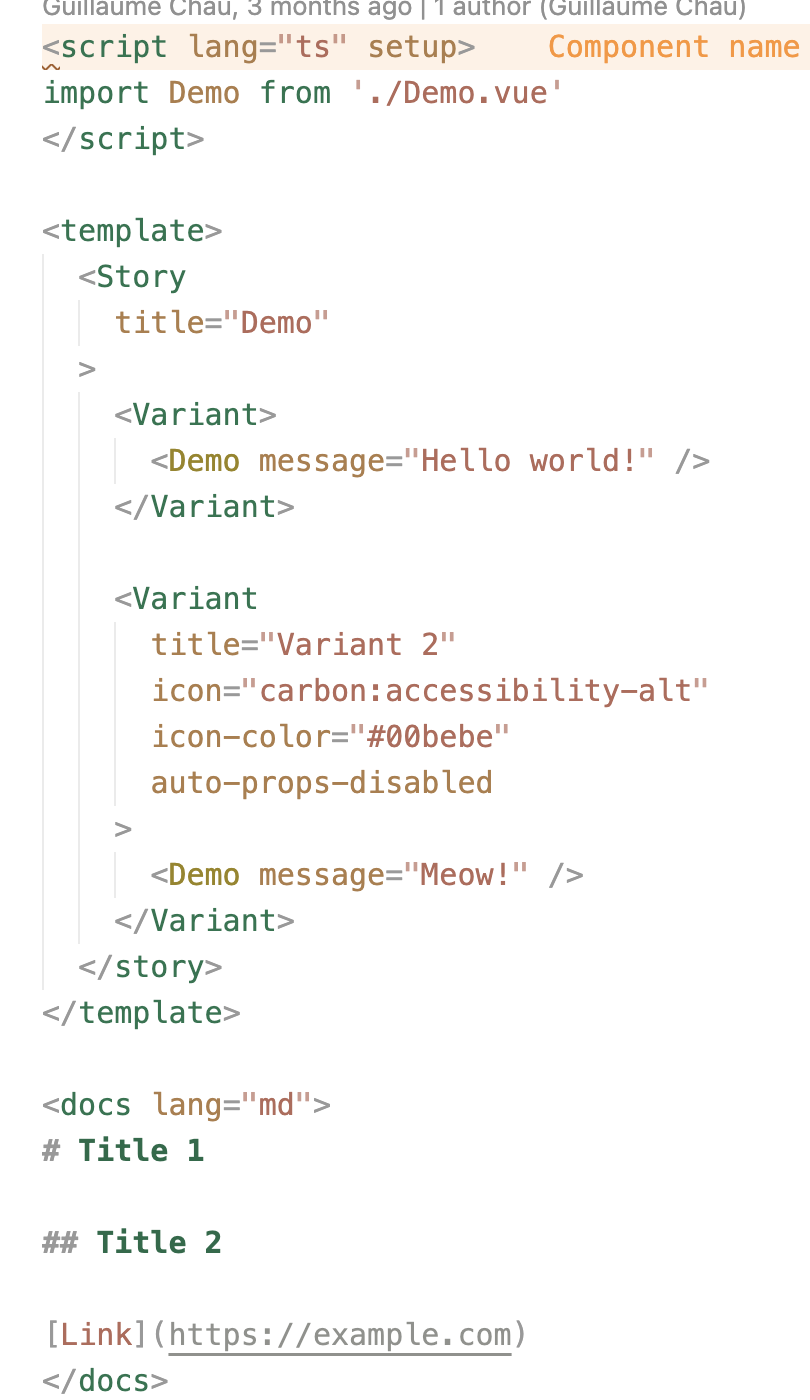
接下来是vue sfc的custom block的实现

就是最下面的<docs></docs>, 想要支持custom block 需要添加插件,这个项目用的是vite。我的博客有一篇文章简单介绍了vite的插件。
plugins.push({
name: 'histoire-vue-docs-block',
transform (code, id) {
if (!id.includes('?vue&type=docs')) return
if (!id.includes('lang.md')) return
const file = id.substring(0, id.indexOf('?vue'))
const html = md.render(code, {
file,
})
return `export default Comp => {
Comp.doc = ${JSON.stringify(html)}
}`
},
})
以上就是custom block的实现,虽然没有看过vue sfc插件的实现,但是大概能看出来,vue sfc会把<docs></docs>转换成import一个模块的方式,不然也能通过transform获取到。然后该模块的id大概是:原.vue文件的id加上?vue&type=docs 如果custom block是<docs lang='md'></docs>,那么还会加上&lang.md。
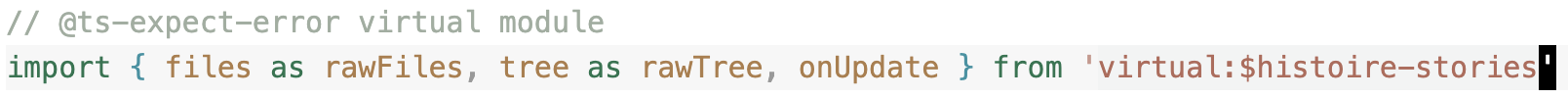
virtual module 在histoire中发挥非常重要的作用,例如在histoire app中引入story(也就是用户暴露的.story.vue, histoire会将其转换为story对象)的时候,就用到了virtural module
virtural module的实现其实很简单,只需要在resolveId的时候判断一下id是不是virtual module,如果是则返回\0+virtual module的id,当然这只是个约定,因为import URLs是不会处理\0为头的模块的
export default function myPlugin() {
const virtualModuleId = 'virtual:my-module'
const resolvedVirtualModuleId = '\0' + virtualModuleId
return {
name: 'my-plugin', // required, will show up in warnings and errors
resolveId(id) {
if (id === virtualModuleId) {
return resolvedVirtualModuleId
}
},
load(id) {
if (id === resolvedVirtualModuleId) {
return `export const msg = "from virtual module"`
}
}
}
}
具体实现可以看这里